Create a domain alias in your django development environment

Quickly Setup domain routing for multiple Django sites
Overview
Recently, while working on a new Django project I need to create two Django sites that referred to each other. One would be the main domain i.e. mysite.com and the other would be a subdomain i.e. hello.mysite.com.
So I started wondering if there was a way to test this locally in my development environment, and after 2 days of searching online I really found nothing and started to think it was impossible.
However, after speaking with a good friend of mine, Chaz Hill, who happens to be a really kick-ass System Administrator he pointed me in the right direction. I was trying to do all this with Vagrant at the time but in this post I’ll show you how you can do it the normal way, through the shell.
Configure Django
Create your Django project and app, then launch the Django development server using port 80, this is the important part (even though I’ve been using Django for sometime now, it totally slipped my mine I could set the port to 80).
Fix Permissions Error
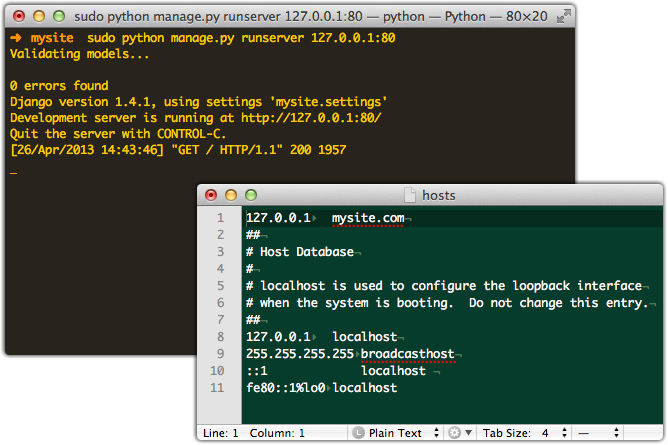
Now if you tried running this without sudo – you will get an permissions error, the fix of course is to do this => sudo python manage.py runserver 127.0.0.1:80

Pic of Django development server running in shell and in the foreground the hosts file.
Run Django Development Server
With the Django development server running, open your hosts file, /etc/hosts and add 120.0.0.1 mysite.com – save the file and goto your browser and type mysite.com, you’ll happily see your Django site running ?
