How-to use python to create a beautiful web calendar

Overview
At work I usually use PHP, HTML, CSS and JavaScript to build any bits of functionality but sometimes it can take quite awhile to get the what I want working.
So recently, I’ve found it really nice to use Python in my workflow to “glue” together certain aspects of a project.
For example I found it easier to create a employee pay day calendar with Python vs creating it in PHP. Not only was it fun to build but I’m left with more time to explore extending my initial idea.
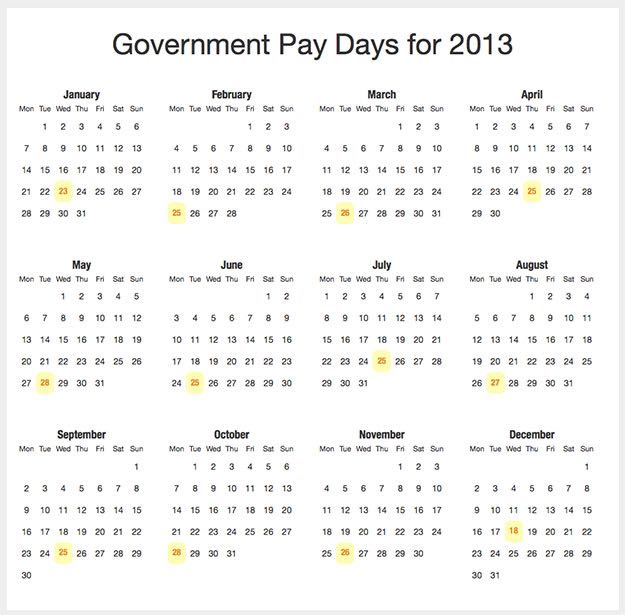
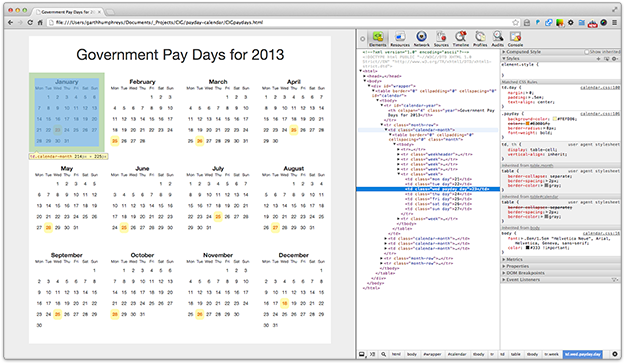
What it should look like

The pay day calendar generated with Python
- Subclass The Python HTMLCalendar Module
- Pay days data
- Generate the webpage
- Presentation
- Download Files/Code
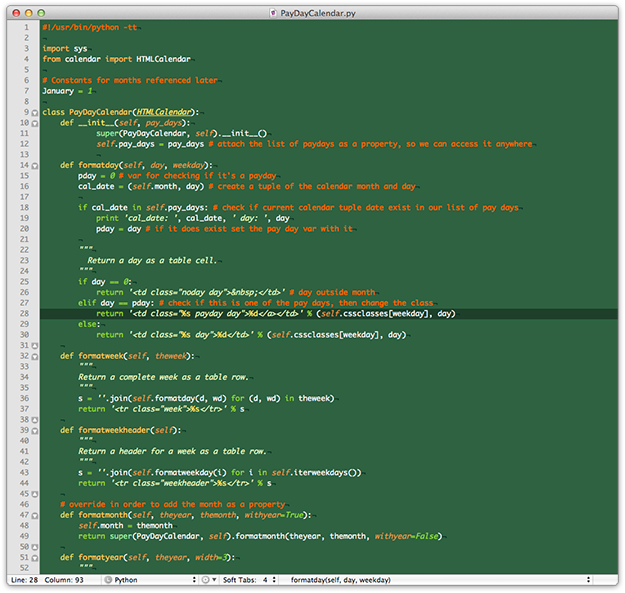
Subclass The Python HTMLCalendar Module
Just make it easy, just subclass. In this case I made a subclass of HTMLCalendar from the Calendar module and overrode some of the methods.

PayDayCalendar Class, the highlighted area shows where to add in some CSS into the HTML
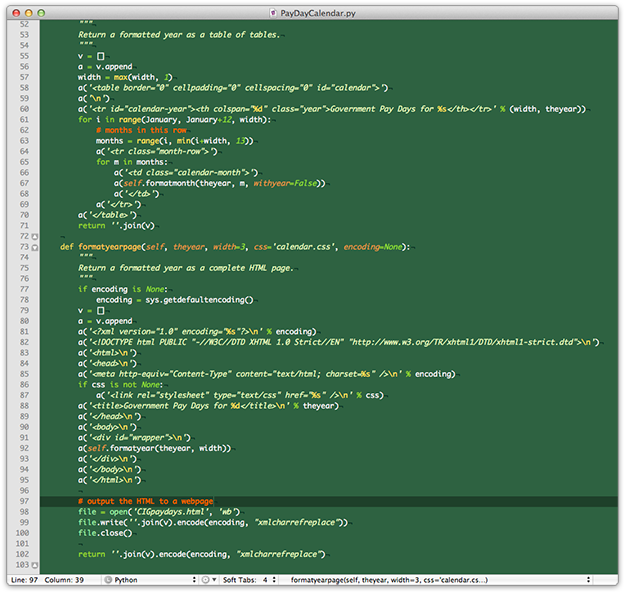
The method, formatyearpage() was the main method that needed to be modified because I wanted to dump the returned text into an actual HTML document.
So I simple added the ability to write the text to a HTML file. The remaining methods were only necessary for adding CSS attributes to the HTML.

PayDayCalendar Class, from line 98 to 100 is the simple function call to write the text to a HTML file
Pay days data
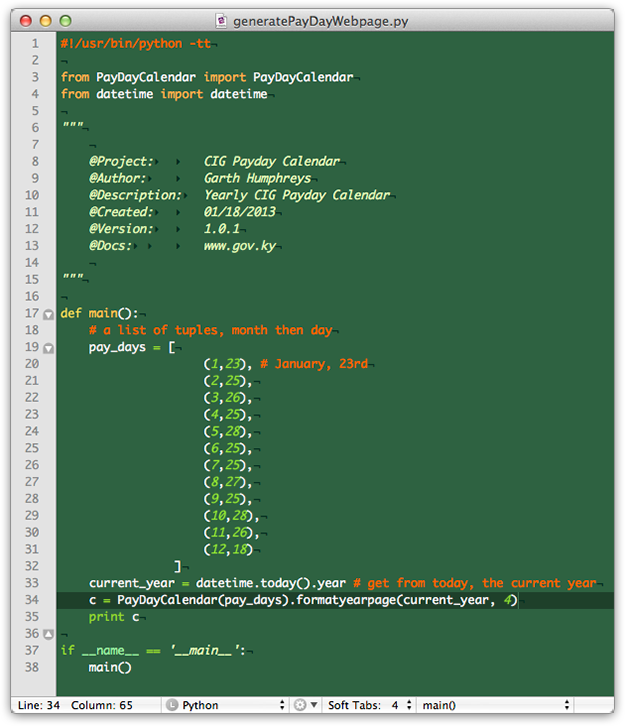
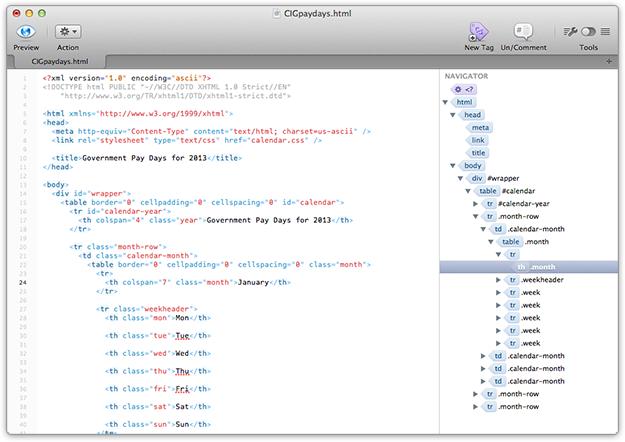
The main script, generatePayDayWebpage.py generates the calendar and saves it to a file called CIGpaydays.html.
This script is quite simple and only contains the imported subclass of HTMLCalendar, called PayDayCalendar.
This class takes a list of tuples containing, the month and the day.

The main script, generatePayDayWebpage.py, clean and simple
Generate the webpage
After creating the subclass and the main script it was time to see if it all paid off.
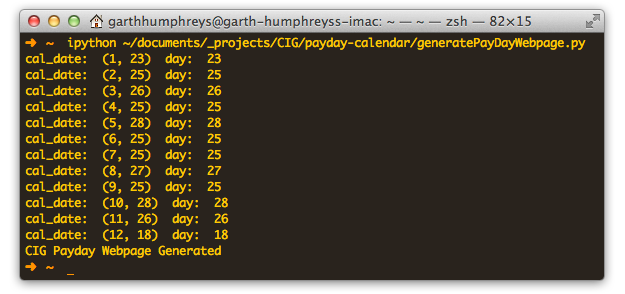
Running generatePayDayWebpage.py in terminal produced the desired results, a print out of the data, before and after going to PayDayCalendar class along with a confirmation that the webpage had been generated.

Running generatePayDayWebpage.py in terminal, showing debug print-out and confirmation
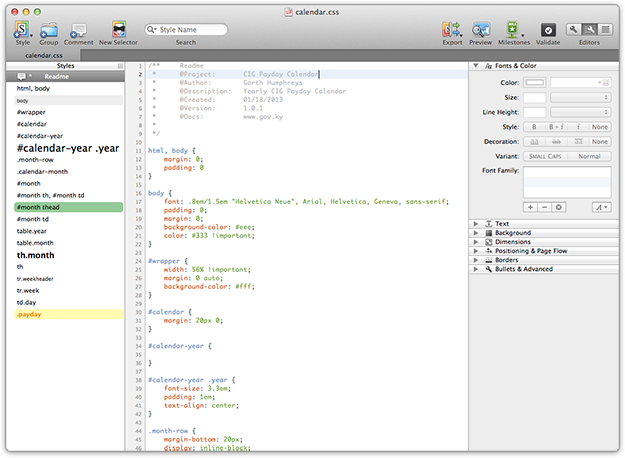
Presentation
Now that I had generated the HTML calendar all I had to do now was style it. The ‘4’ that was passed to formatyearpage() was a parameter that lays out the calendar in 4 columns, so there wasn’t too to do in terms of CSS, only basic styling of colors and fonts.



NOTE: this version of the calendar uses tables and in the future I intend on changing it to tableless layout.
Conclusion
Thanks for taking the time to read this article. Please feel free to leave a message or comment with your thoughts.
